Chrome DevTools is a set of web developer tools built directly into the GoogleChrome browser. DevTools can help you editpages on-the-fly and diagnose problems quickly, which ultimately helps you build betterwebsites, faster.
Two SuperSpeed USB-C 10Gbps Ports—Adds two USB-C 10Gbps ports to your Mac Pro®, Windows® PC, or Linux® computer with PCIe slots; or Thunderbolt™ to PCIe card expansion system. Amazing Performance—Transfers data up to 960 MB/s from a single drive, and up to 925 MB/s from each of two drives simultaneously. Super-Powered Ports—Supports USB-C bus-powered SSD, SSD RAID,. ASUS ThunderboltEX 3-TR – Best Thunderbolt 3 PCIe Card for Intel Z490 and H470 Motherboards. Thunderbolt pci card for mac pro. The Sonnet Allegro card can add two 15W powered USB 3.1 Gen 2 ports to your Mac. What's great about these cards is that unlike most PCIe USB cards, they don'. In this video we present an exclusive demonstration of my old Mac Pro 2009 with a PCI-e Thunderbolt card running Pro Tools with a UAD Apollo Twin interface, showing it is possible to breathe yet more life into the Mac Pro 5,1 platform. Get Thunderbolt On Your Mac Pro 5,1. This is what you will need: An empty PCI-e Slot. A copy of Windows 10.
Check out the video for live demonstrations of core DevTools workflows, including debugging CSS,prototyping CSS, debugging JavaScript, and analyzing load performance.
It is free and open-source unlike the Komodo IDE. You still get a code editor, intelli-sense and it also integrates nicely with Firefox+Firebug. You can get Komodo Editor from here. Eclipse + JSEclipse Plugin (Windows, Linux, Mac OS X). The story of Firefox and Firebug are synonymous with the rise of the web. We fought the good fight and changed how developers inspect HTML and debug JS in the browser. Firebug ushered the Web 2.0 era. Today, the work pioneered by the Firebug community through the last 12 years lives on in Firefox Developer Tools. I like Firebug, pretty much like the other developer tools in Chrome, Safari and even IE. – Jordi Oct 30 '14 at 2:37 No Jordi, Chrome, Safari & IE developer tools do not even come close to the power of Firebug: it is immensely powerful and I for one would struggle to work without it. Firebug 1.7.3 Shortcuts in mac os Many Shortcuts listed in the Firebug Help File are conflicting with Firefox Shortcuts. Below what I got working. Firebug also gives the possibility to setup custom shortcuts, which may help. Firebug is a Firefox extension that puts a wealth of Web development tools at your fingertips while you browse. You can edit, debug, profile and monitor CSS.
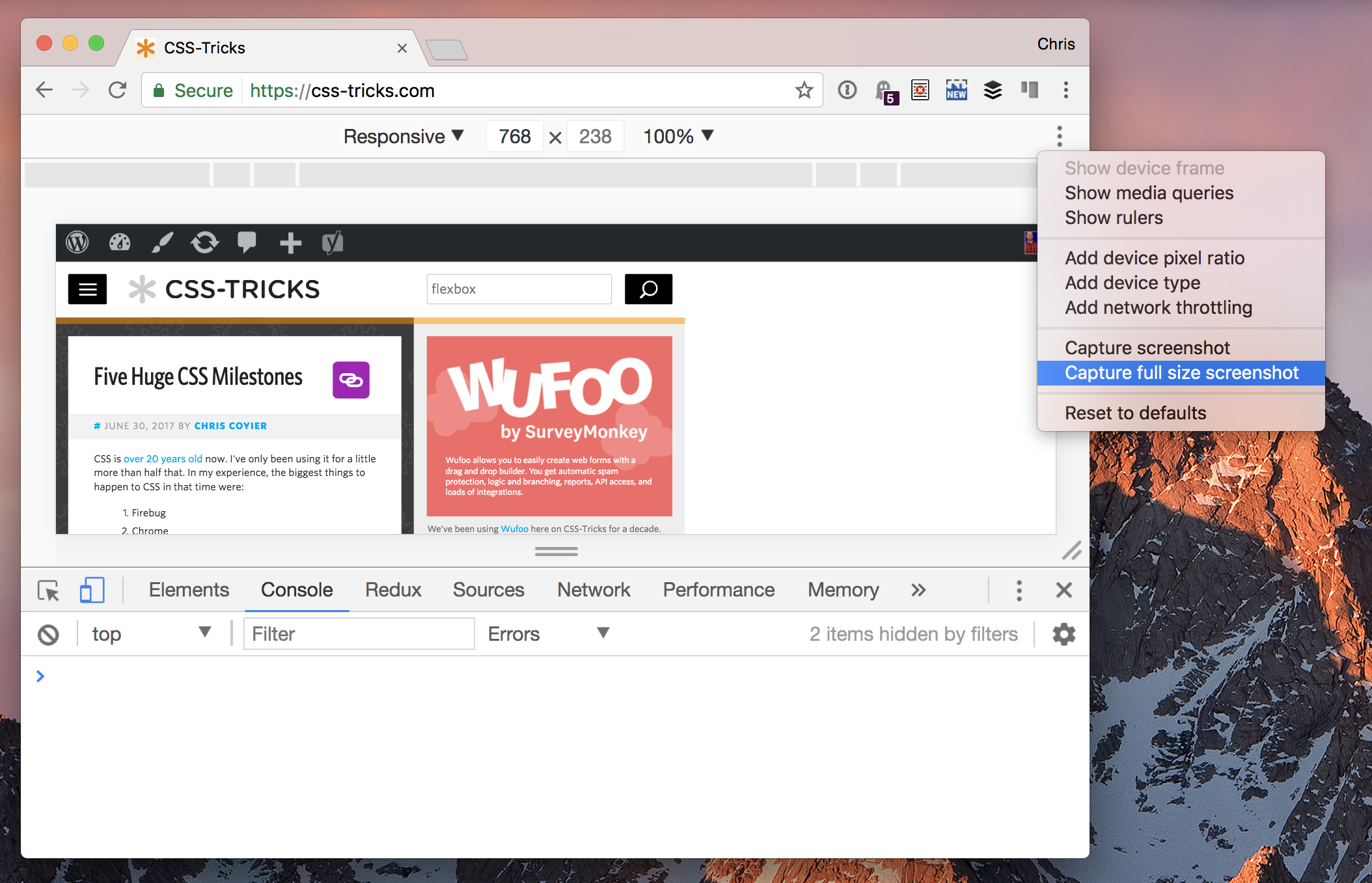
Open DevTools
There are many ways to open DevTools, because different users want quick access to differentparts of the DevTools UI. Fonts on mac.
- When you want to work with the DOM or CSS, right-click an element on the page and select Inspectto jump into the Elements panel. Or press Command+Option+C (Mac) orControl+Shift+C (Windows, Linux, Chrome OS).
- When you want to see logged messages or run JavaScript, press Command+Option+J(Mac) or Control+Shift+J (Windows, Linux, Chrome OS) tojump straight into the Console panel.
See Open Chrome DevTools for more details and workflows.
Get started
If you're a more experienced web developer, here are the recommended starting points for learning howDevTools can improve your productivity:
Discover DevTools
The DevTools UI can be a little overwhelming.. there are so many tabs! But, if you take sometime to get familiar with each tab to understand what's possible, you may discover that DevToolscan seriously boost your productivity.
Note: In the DevTools docs, the top-level tabs are called panels.Device Mode
Simulate mobile devices.
Elements panel
View and change the DOM and CSS.
Console panel
View messages and run JavaScript from the Console.
Sources panel
Debug JavaScript, persist changes made in DevTools across page reloads,save and run snippets of JavaScript, and save changes that you make in DevTools to disk.
Network panel
View and debug network activity.
Performance panel
Note: In Chrome 58 the Timeline panel was renamed to the Performance panel.Serial numbers for mac programs windows 10. Find ways to improve load and runtime performance.
Memory panel
Note: In Chrome 58 the Profiles panel was renamed to the Memory panel.
Profile memory usage and track down leaks.
Application panel
Inspect all resources that are loaded, including IndexedDB or Web SQL databases, local andsession storage, cookies, Application Cache, images, fonts, and stylesheets.

Security panel
Debug mixed content issues, certificate problems, and more.

Community
File bug reports and feature requests in Crbug, which is the engineering team's bug tracker.
If you want to alert us to a bug or feature request but don't have much time,you're welcome to send a tweet to @ChromeDevTools. We reply and sendannouncements from the account regularly.
For help with using DevTools, Stack Overflow is the best channel.
To file bugs or feature requests on the DevTools docs, open a GitHub issueon the Web Fundamentals repository.
DevTools also has a Slack channel, but the team doesn't monitor itconsistently.
Firebug For Microsoft Edge Download
Feedback
Firebug Mac
Firebug For Microsoft Edge
Firebug is a Firefox add-on which integrates a host of essential web development tools into the browser.
A powerful source editor shows you the HTML source as it's being transformed by JavaScript, highlighting changes as they happen so they're easy to spot. You can view the properties of any individual element in a click or two, click on page objects to instantly see the HTML and CSS behind them, and even create, edit or delete HTML elements and see the changes right away.
Firebug's CSS tools make it easy to see which rules are styling individual page elements. Or you can view entire style sheets, if you prefer. If there are problems then you're able to disable any CSS property in a click, just to see how a page appears without them. And not only does Firebug allow you to edit CSS properties, it also knows which keywords you can use, so you don't have to remember every option yourself: just press the Up and Down arrows and the program will cycle through all the possibilities.
Firebug also includes a very powerful JavaScript debugger, which is able to step through scripts, can pause execution on particular lines, break on errors, watch expressions, and more. Or, if everything works, but performance is poor and you're not sure why, then Firebug's JavaScript profiler could help you figure out the problem.
Other tools on offer will help you to check page load times, understand JavaScript, CSS or XML errors, or log in-depth details on what's happening as your page runs.
Version 2.0.19 (Changelog)
Verdict:
Firebug For Mac Os 10.4
Firebug offers an excellent set of web development tools, and despite all its power remains generally very easy to use
